CSS(层叠样式表)用来规定HTML文档的呈现形式
HTML中元素的属性对应的英文单词为:attribute
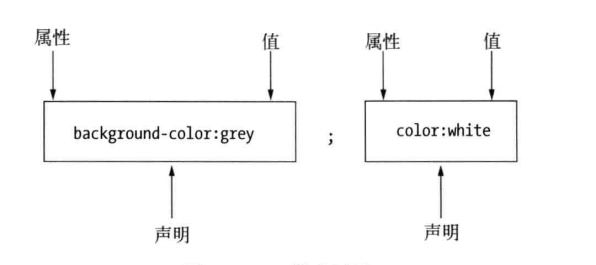
CSS的属性对应的英文单词为:property

# 元素内嵌样式
使用全局属性
style
<div style="color:red">我的前景颜色为红色</div>
1
# 文档内嵌样式
使用
style元素
<style type="text/css">
div {
color: red;
}
</style>
1
2
3
4
5
2
3
4
5
# 外部样式表
/* styles.css文件 */
div {
color: red;
}
1
2
3
4
2
3
4
<!-- 引入外部样式表 -->
<link rel="stylesheet" type="text/css" href="styles.css" />
1
2
2
- 使用了相同的选择器,后导入的样式会被应用
- 使用
@import语句可以从一个样式表导入另一个样式表 - 可以出现在
@import语句之前的只有@charset语句,用于声明样式表使用的字符编码 - 如果样式表中未声明所使用的字符编码,那么浏览器将使用载入该样式表的
HTML文档声明的编码,如果HTML文档也没有声明其编码,默认情况下使用的将是UTF-8 - 浏览器根据层叠和继承规则确定元素属性采用的值
@charset "UTF-8";
/* @import必须位于样式表顶端 */
@import "styles.css";
span {
color: red;
}
1
2
3
4
5
6
2
3
4
5
6
# 浏览器样式
浏览器样式(更恰当的名称是用户代理样式)是元素尚未设置样式时浏览器应用在它身上的默认样式
# 用户样式
大多数浏览器都允许用户定义自己的样式表,这个功能用的人不多
# 样式层叠
浏览器显示元素时求索 CSS 属性值的次序: 元素内嵌样式 > 文档内嵌样式 > 外部样式 > 用户样式 > 浏览器样式
元素内嵌样式 , 文档内嵌样式 , 外部样式 合称
作者样式
定义在用户样式表中的样式称为
用户样式
有浏览器定义的样式称为
浏览器样式
将样式属性值标记为重要,浏览器会优先考虑
a {
color: red !important;
}
1
2
3
2
3
能凌驾于作者定义的重要属性值之上的只有用户样式表中定义的重要属性值,对于普通属性,作者样式中的值优先于用户样式中的值,对于重要属性情况正好相反
